如何搭建一个自己的免费随机图片api接口
这里介绍两种存储图片的方法:
两种方法都基于宝塔面板来进行搭建
第一种:GitHub+jsdelivr
这个方法最简单,但是GitHub现在只能放不超过50MB的图片,超过50MB的话jsdelivr就不能CDN缓存加速
第一步:
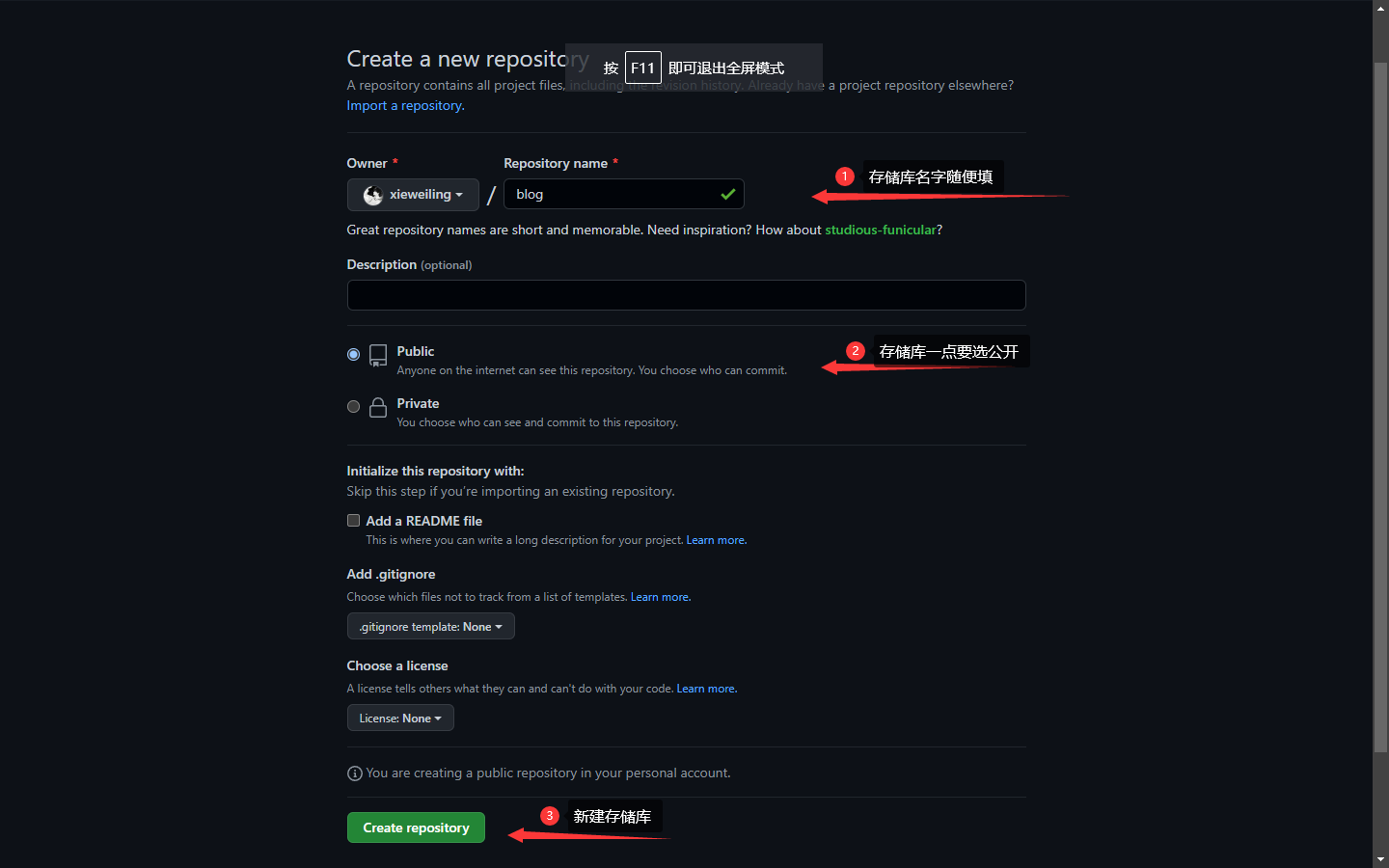
打开GitHub,新建一个存储库
存储库名字随便填,但是一定要选择公开存储库,最后选择新建存储库
第二步:
准备好自己喜欢的图片,然后按照1-100的顺序命名(如果命名好了就可以跳过这一步)
就像这样:
如果没有按照1-100命名,就推荐用ReNamer 进行重命名(这里主要是为了后面给图片套jsdelivr加速更加方便)
图片重命名
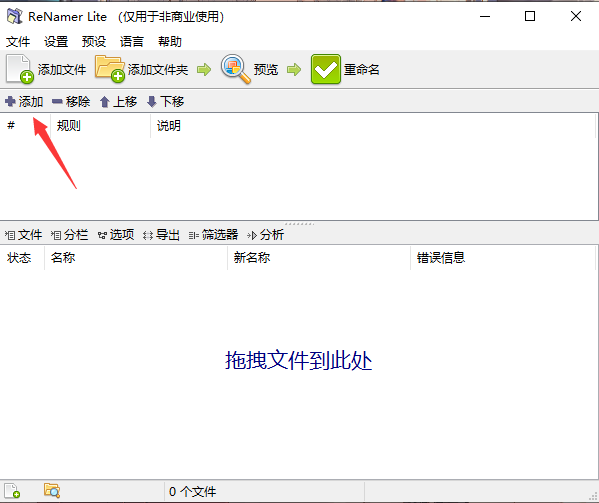
安装好软件后添加规则:
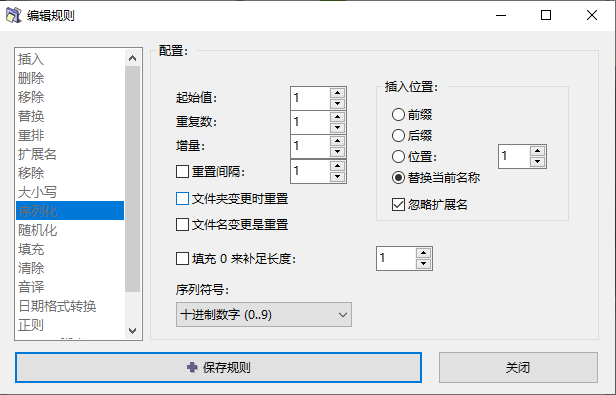
选择序列化,按照图4设置,然后点击保存规则
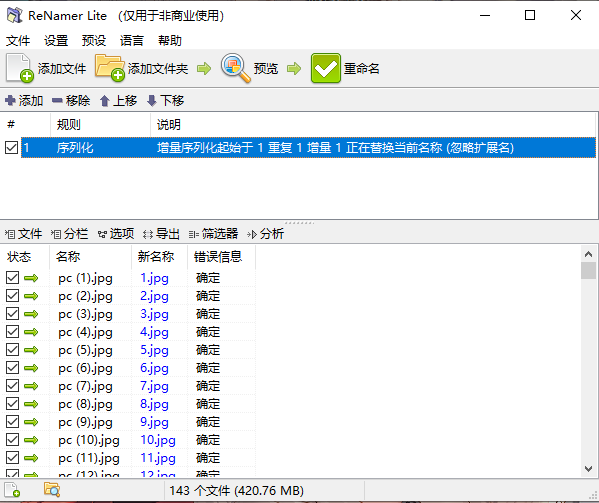
接下来把自己的图片拉到软件里面,点击重命名就可以了
第三步:
把这些图片上传到GitHub
最好先压缩一下图片,这里推荐用图压 官网:https://tuya.xinxiao.tech/
压缩好后上传GitHub(这里就不用我教了吧)
注意:图片名字最好命名好后再上传,这边只是方便后面利用jsdelivr进行加速!!!
第二种:利用又拍云来存储图片
这种方法的好处就是访问速度飞快,但坏处就是,想白嫖的话,一个月只有15个g的流量,不过还会有10g的存储空间(感觉个人博客的话已经够用了)
首先
打开又拍云官网:https://www.upyun.com/ 注册一个账号先
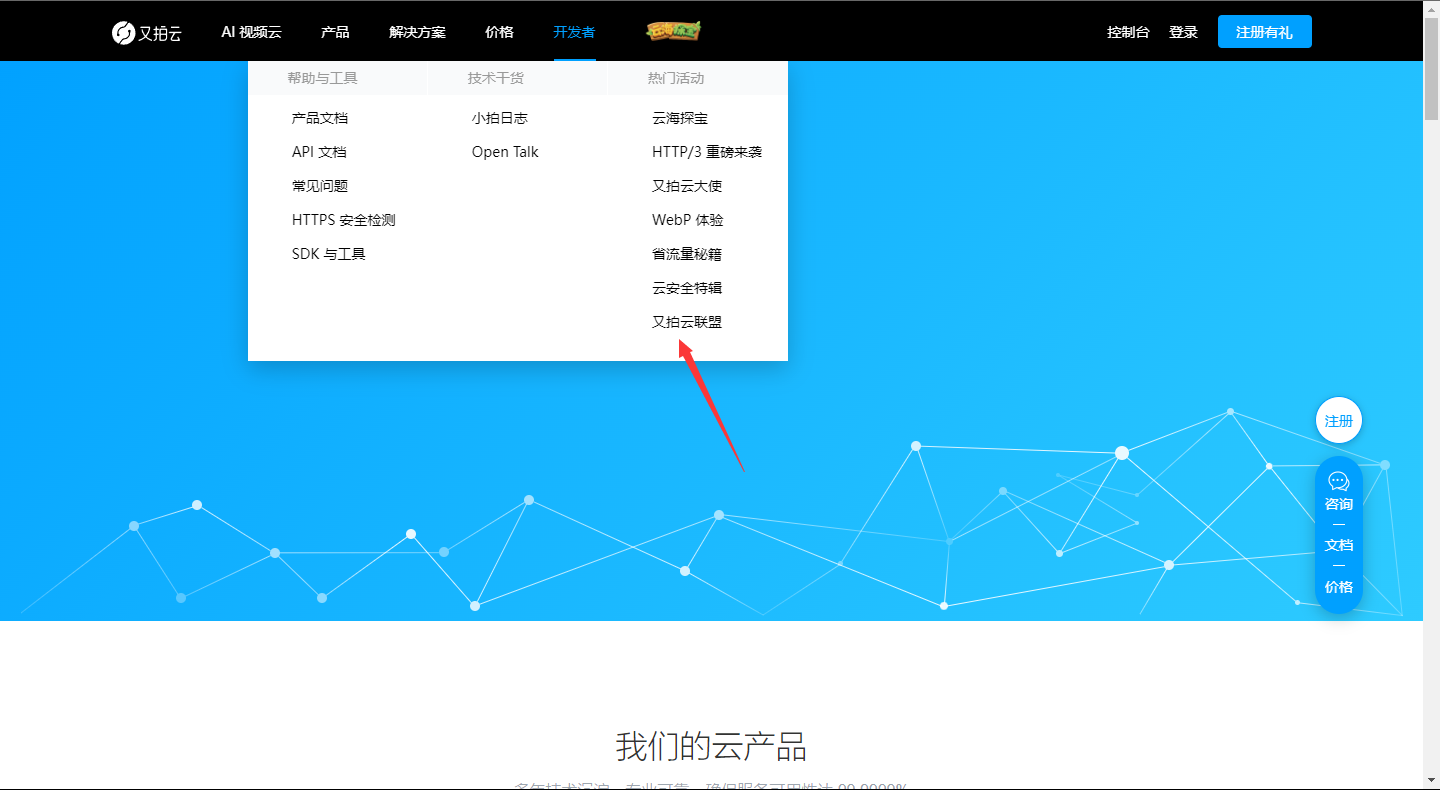
然后选择又拍云联盟
按照里面的步骤加入又拍云联盟,其实就是在你的博客网站下面挂个小小的广告,几乎没什么影响
加入成功后
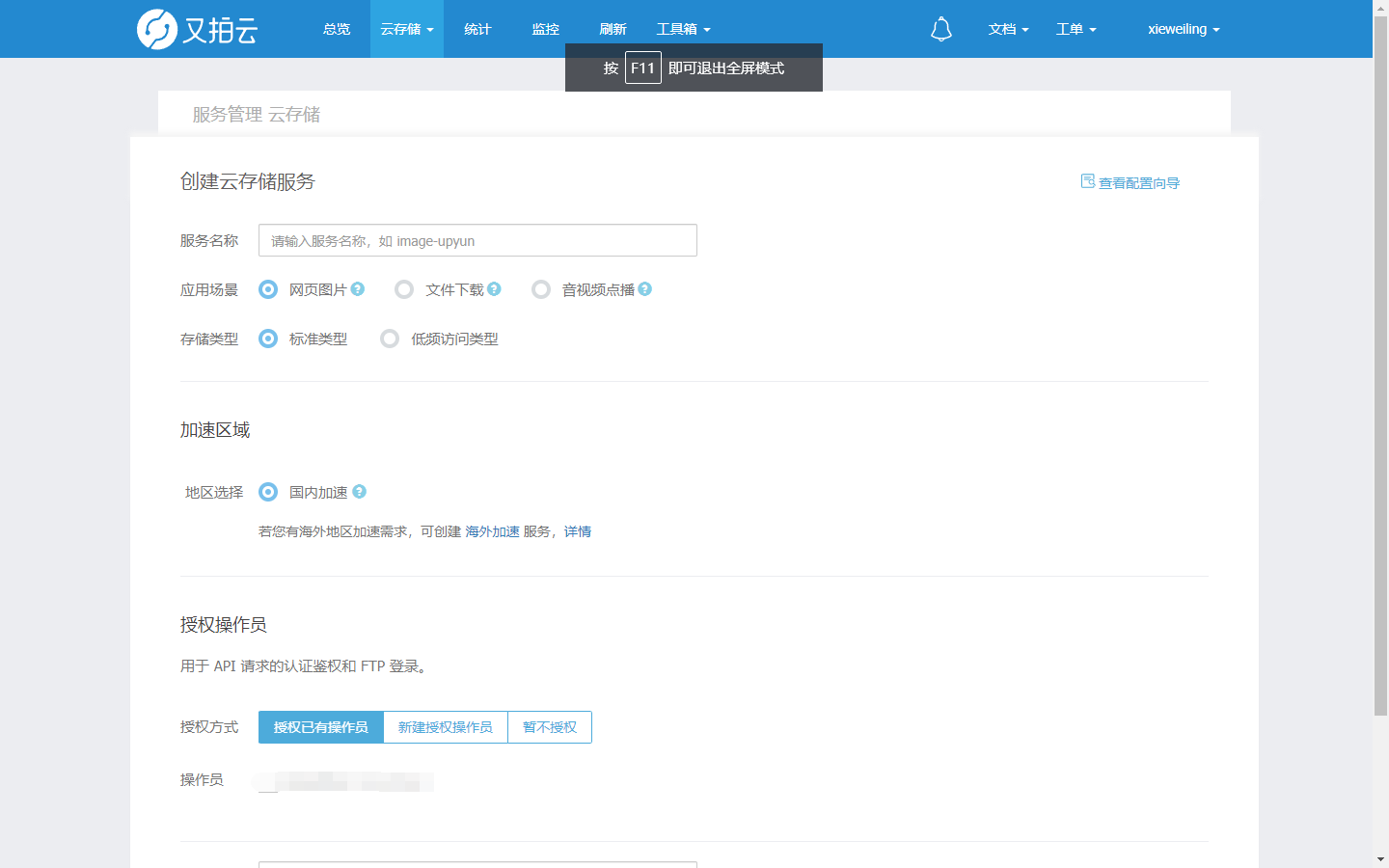
打开又拍云控制台
新建一个云存储服务,名字随便填,剩下的按照下图选择
新建完成后,就可以上传图片了
可以利用又拍云给你的 域名/1.jpg 进行访问测试
不过如果只用又拍云分发的域名来访问的话会有限制,最好绑定自己的域名(域名要备案)
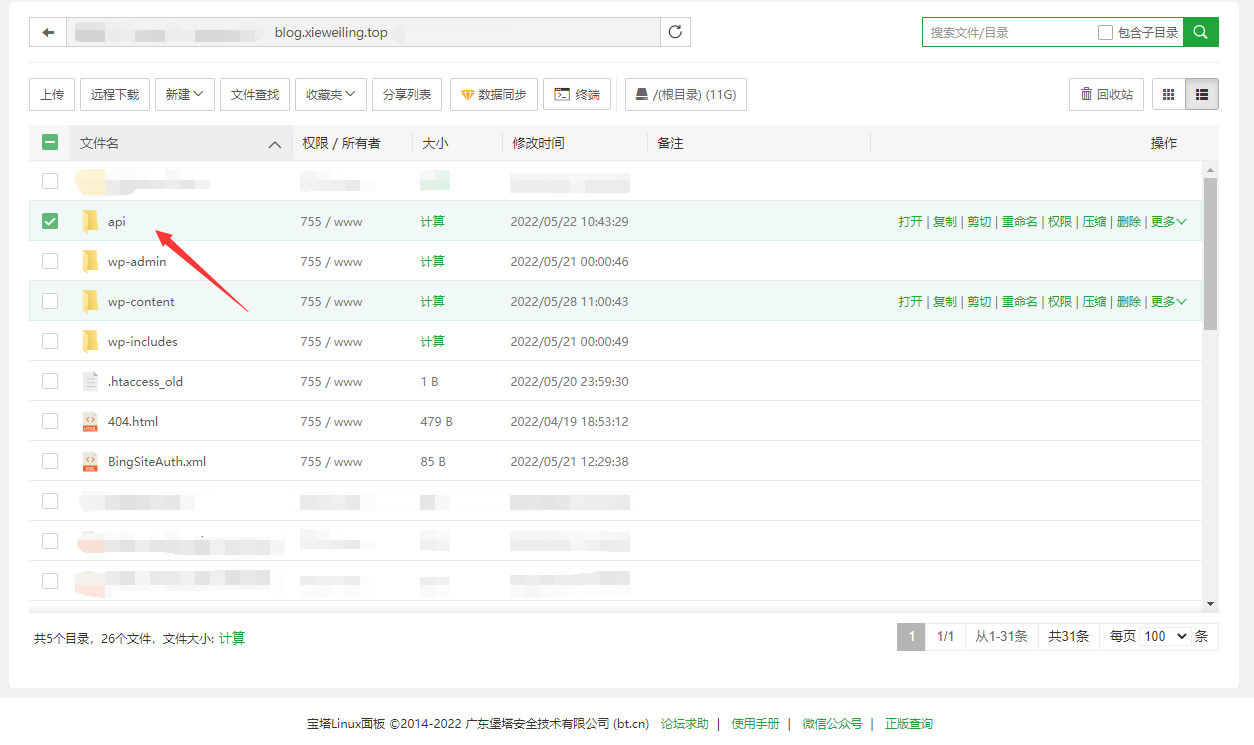
打开宝塔面板
新建一个网站或者在原有网站里面新建一个名为api的文件夹,这里我是在原有网站里面加的
然后在里面新建两个文件 一个是xxx.php 另一个是xxx.txt (注:xxx指的是可以随便命名)
在xxx.php文件添加以下代码
1 |
|
修改里面的xxx.txt为刚才创建的pc.txt(就改成刚才自己新建的xxx.txt)
最后打开xxx.txt放入图片地址
图片链接
Github
如果是GitHub的话这里我们需要利用jsdelivr加速图片,所以图片地址应该为:
1 | https://fastly.jsdelivr.net/gh/你的github名字/你刚才新建的存储库名字/1.jpg |
又拍云
如果是又拍云的话就是:
1 | https://你的域名/1.jpg |
或者
1 | http://你的域名/1.jpg |
按照这格式先试一下能不能打开图片,如果打不开请检查前面的步骤有没有做错
结尾
如果能打开,就可以用Excel批量做出图片地址了(到这里你应该能明白上面命名的重要性了)
到这里只要访问 http://你的网站地址/api/xxx.php/ 比如我的:https://blog.xieweiling.top/api/pc.php/ (此链接已失效)
点击前往我的新API接口
如果能够正常出现图片的话,证明你成功了>v<
欢迎使用我的API接口
声明
软件来源于网络,转载请标明出处